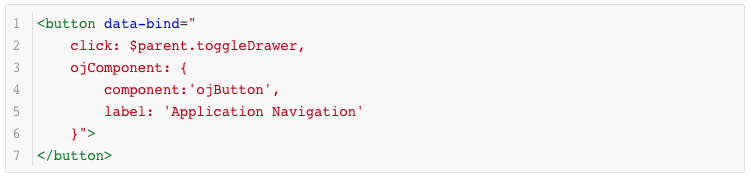
We are thrilled to announce the first release of our jet-komponents library that allows developers to declare Oracle JET components in the same way as web components. In essence, by using the library, developers will be able to go from this:

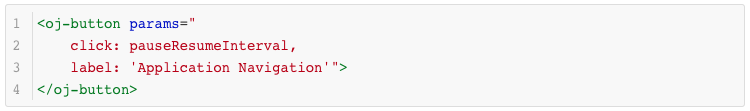
To this:

Repository
The Github repository can be found at https://github.com/bpmsoasolutions/jet-komponents.
We have also added the Oracle JET base project generated with JET's generator and re-written with the library at https://github.com/bpmsoasolutions/jet-komponents-base-project to serve as a starting point for any developers wanting to use the library.
Background
A few months ago, Knockout released a new way to define custom HTML elements following the web components standard already implemented in frameworks such as React and Angular 2. As Oracle Jet has not made use of this feature yet, we thought of releasing this library with the aim to help all developers out there.
We studied how Jet components are invoked and then wrote the logic to register the set of components using a Knockout instance, essentially wrapping each one with a simplified declaration.
Improvements, suggestions and pull requests are welcome!
Components supported in this version
The first version provides support for the following components:
- ojInputText
- ojInputPassword
- ojInputNumber
- ojInputDateTime
- ojSlider
- ojCombobox
- ojInputSearch
- ojSwitch
- ojTextArea
- ojSelect
- ojCheckboxset
- ojRadioSet
- ojToolbar
- ojLedGauge
- ojDiagram
- ojLegend
- ojNBox
- ojPictoChart
- ojButtonset
- ojMenu
- ojListView
- ojDialog
- ojButton
- ojNavigationList
- ojChart
